WordPressで作ったサイトのURLをTwitterにシェアした時画像が表示されない時にやった設定

どうもΣ(゚∀゚ノ)ノ ユーヤです(^皿^)v
直近、「WordPressでやっておいた方が断然いい!」と思った設定についてシェアします(^^)
WordPressの記事がTwitterで画像が表示されない
突然ですが、
WEBサイトのURLを投稿した時、皆さんも見たことがあると思います。
例えばこんな表示を↓

画像を別途投稿しなくても、投稿したURLのページで設定したアイキャッチ画像が表示されたりしますよね?
何が良いかって、コレができると、手間が省けていいんですよね~。
画像をあらためて投稿しなくていいし、見栄えもいいし、目を引くし、読んでもらいやすい!
読んでもらうためにブログ書いたりするわけですから、目を引いた方がいい。
見てもらえる可能性が上がるから(当然ですが・・・)
SNSからのWEBサイトへの流入もバカにしちゃいけません!
画像ひとつでクリックされ閲覧してもらえるかどうかが決まると言っても過言ではないのです。
でも、どうやら、僕のサイトは設定がうまくできておらず、URLをTwitterに投稿するとこんな感じになっちゃってたんです。

分かります?この違い!
「画像がなんにも表示されない!!!」
だから、どんなサイトが投稿されたのか分からない( T_T)
困ったもんだ。。。
Twitterでもアイキャッチ画像を表示する設定
そこで、参考にしたのはGoogle先生!
困ったときのGoogle先生です!
(※僕は台本読む時もGoogle先生が大活躍!知らない場所や、知らない言葉、役の職業やら、服装のイメージとか膨らますのに大活躍。あ、WEBの事書いてるけど、僕、役者です。)
検索キーワードは「twitter アイキャッチが表示されない」。
そのまんまw(≧∀≦)w
で、HITしたのが下記のページ。
「【最新版】Twitterでアイキャッチ画像が表示されない時の対処法を教えます!」
対処の方法は2つと書いてあります!そして、超簡単だと!
2つの対処の方法とは?
1)WordPressの設定を確認してみること。
2)All In One SEOの設定を確認してみること。
最後にチェック。
!?3つ手順がある゚|ω・`)ノ
ってことで、その3つの手順を試してみました!
1)WordPressの設定確認
投稿画面の「アイキャッチ画像」がきちんと設定できているか確認します!
WordPressの画面右下にあるコレ。

設定されております!
ですが、Twitterでは相変わらず表示されないわけです。。。
なので次の手段!!!
2)プラグイン「All In One SEO」の設定
プラグインで「All In One SEO」というものがありますので、インストールして有効化します!
※外部サイトですが、参考までに
→https://tokyofreelance.jp/all-in-one-seo-pack/
僕のサイトはすでにインストール&有効化済みだったので、細かく設定を確認します!
すると、未実施だった設定を発見!!!
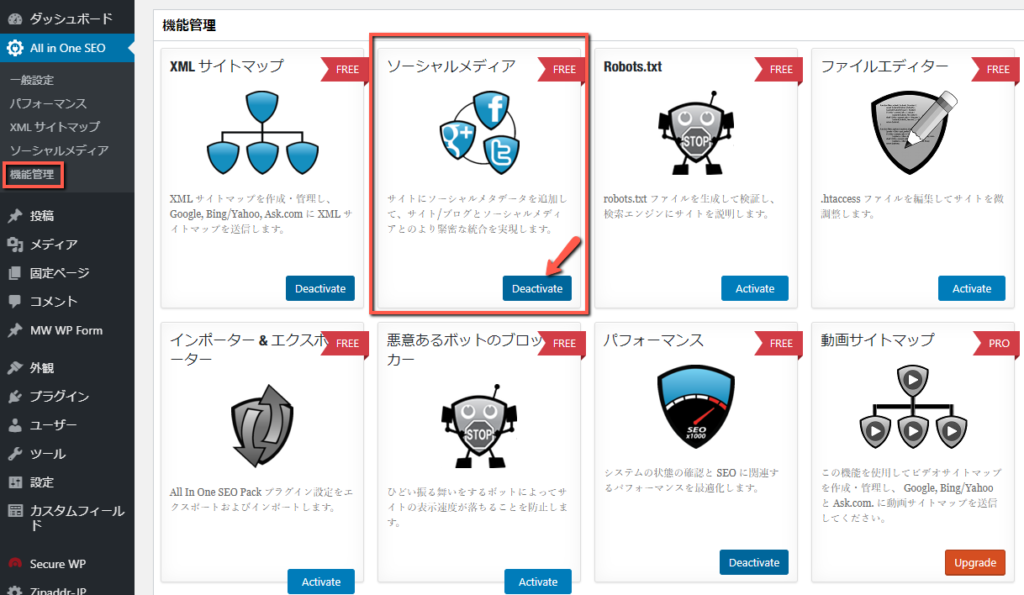
「機能管理」の中の「ソーシャルメディア」がアクティブ化されてませんでした!!!

未実施だったことが分かったので設定します(≧∀≦)
ソーシャルメディアの中に「Twitter 設定」という項目があります。
項目は4つ
・デフォルト Twitter カード:「要約の大きい画像」をプルダウンより選択。
・Twitter サイト:@を含むアカウントIDを入力(例:@nagamichi_yuya)
・Twitter 投稿者を表示:チェックを付けます
・Twitter ドメイン:@を省いたアカウントIDを入力(例:nagamichi_yuya)
以上で設定は完了だそうです!
ですが、TwitterにURLを投稿してみても、まだ、アイキャッチ画像が表示されません(ToT)
どうやら、更新が必要なようです。
3)Card Validatorでカード情報を更新する
途中でアイキャッチ画像を変更した時などは、この方法で「カード情報(アイキャッチ画像)」を更新すればOKとのこと。
使い方は、表示されたページの「Card URL」に、Twitterに投稿した時にアイキャッチ画像を表示させたい該当記事のURLをコピペして「Preview card」をクリックするだけ!
めっちゃ簡単w(≧∀≦)w
そうすると、Card previewに設定したアイキャッチ画像が表示されました!Σ(゚∀゚ノ)ノ
最後にTwitterに投稿してみる
プレビューでアイキャッチ画像が表示されたので、試しにTwitterにURLを投稿してみました。
すると

じゃぁーーーん!
できましたΣ(゚∀゚ノ)ノキャー
さすが、Google先生!!!
今回参考にした記事はこちら
(https://ryokan1123.com/twitterimage-2018/)
最後にひとこと
困ったときのGoogle先生!
Twitterカード(アイキャッチの画像表示)は大事です。
WEBサイトをお持ちの劇団さんとかで、同じように画像が表示できていなかったりする投稿を目にします。
WordPressで制作している場合は、このやり方でアイキャッチ画像を表示できるようになるので、投稿内容が目立って閲覧数も増えますよ!
是非お試し下さい\(^o^)/
最後にもう一つ。
WEBサイトのリニューアルなんかをよく相談されますが、Analyticsが設定されていないことが多々あります。
どうやってWEBサイトを分析しているのか不思議です。(たぶん、作って満足してるだけだと思います・・・)
WEBサイトは作って満足してはダメ!
完成したところが、スタートですよ!!!
「WEBサイトは育ててなんぼ!」
そう思っていると、分析も楽しくなります。そして次の戦略も立てやすかったりします!
最近、いろんな劇団や役者の方からWEBサイトの相談を受けます。
こころあたりのある方は、再度、自身のWEBサイトを確認してみて下さいね(^^)v